 Having a mobile-friendly website is important because it ensures that your website can be easily accessed and used on mobile devices. With the increasing popularity of smartphones and tablets, more and more people are using mobile devices to browse the internet. According to a report by comScore, mobile devices account for more than 60% of digital media time spent.
Having a mobile-friendly website is important because it ensures that your website can be easily accessed and used on mobile devices. With the increasing popularity of smartphones and tablets, more and more people are using mobile devices to browse the internet. According to a report by comScore, mobile devices account for more than 60% of digital media time spent.
Additionally, Google has stated that mobile-friendliness is a ranking factor for search engine results, which means that a mobile-friendly website is more likely to appear at the top of search engine results. This is important as Google reports that more than half of web traffic comes from mobile devices.
Moreover, a mobile-friendly website can improve user experience and engagement. A study by Google found that 61% of users are unlikely to return to a mobile site they had trouble accessing and 40% visit a competitor’s site instead. Also, a study by Google and Ipsos MediaCT reported that mobile-friendly sites see a 67% higher likelihood of purchase.
In summary, having a mobile-friendly website is crucial for reaching and engaging with a mobile audience, improving search engine visibility, and increasing conversion rate.
Sources:

Tips and best practices for addressing these issues and improving a website’s mobile-friendliness
Here are some tips and best practices for addressing mobile-friendliness issues and improving a website’s mobile-friendliness:
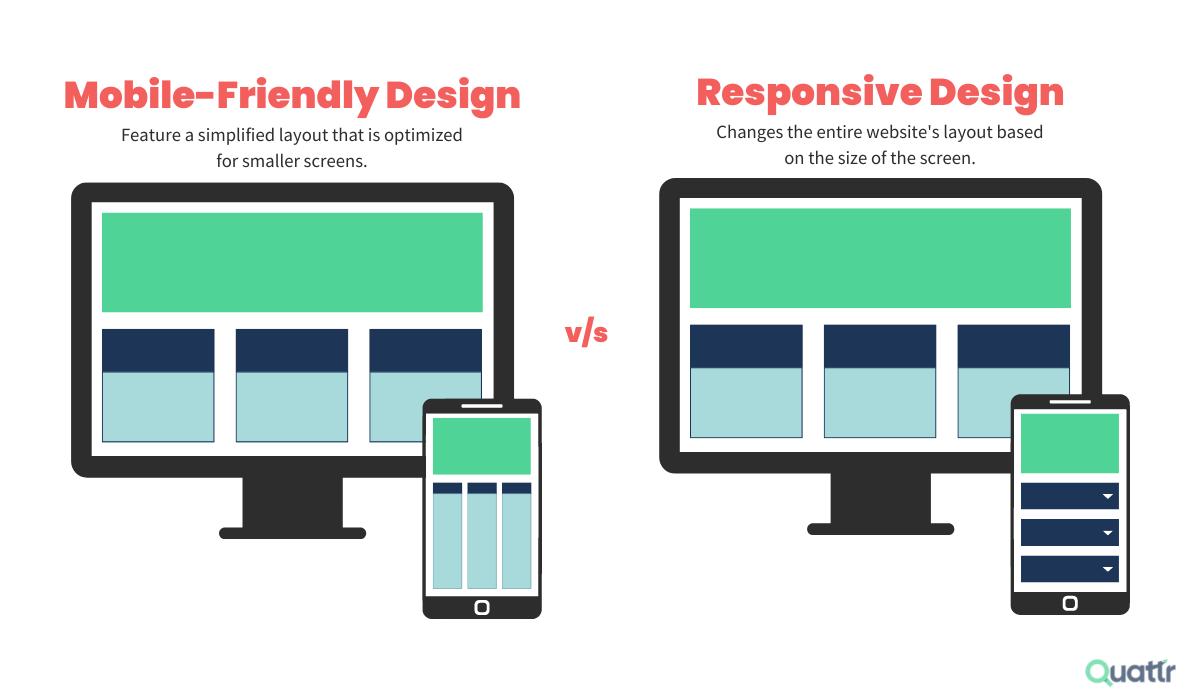
- Use a responsive design: A responsive design adapts the layout of a website to fit different screen sizes and resolutions. This ensures that the website looks and functions well on all devices.
- Optimize images and videos: Large images and videos can slow down a website’s load time on mobile devices. Optimize images by compressing them and using web-friendly file formats, and use HTML5 video instead of Flash.
- Use a mobile-friendly navigation: Make it easy for users to navigate your website on a small screen by using a simple navigation menu, large buttons, and a search bar.
- Keep the content simple: Simplify the content of your website by using a clear and easy-to-read font, plenty of white space, and short paragraphs.
- Test your website on different devices: Test your website on different devices and browsers to make sure it looks and functions correctly on all of them.
- Keep an eye on your analytics: Use tools like Google Analytics to monitor the behavior of your mobile visitors and identify any issues that need to be addressed.
- Improve the page load speed: Use tools like Google’s PageSpeed Insights to analyze the page load speed of your website and identify areas for improvement.
- Use Google Search Console to see how your website is performing on mobile devices, and use the Mobile Usability report to fix any issues.
By following these tips and best practices, you can improve the mobile-friendliness of your website and provide a better user experience for mobile users.
