Why Design & SEO Need To Work Together
The relationship between web design and SEO has evolved far beyond the days of keyword-stuffed HTML pages. Google now evaluates entire website experiences, from load times to user navigation patterns, making design choices crucial for search success.
User behavior tells the real story. A slow, cluttered website triggers immediate bounces, while clean, fast-loading designs keep visitors engaged. These engagement metrics directly influence search rankings, turning design elements into powerful SEO signals.
Clean navigation menus reduce bounce rates, while mobile-friendly designs create higher engagement rates. These statistics demonstrate why web design and SEO must be considered interconnected rather than separate disciplines. Beyond surface metrics, thoughtful design naturally strengthens core SEO elements. Well-structured layouts encourage internal linking, create clear content hierarchies, and enhance user experience. These design foundations help search engines better understand and rank content.
The fusion of design and SEO creates a powerful fusion. Design isn’t limited to aesthetics, just as SEO extends beyond keywords. Together, they form the backbone of user experience — the critical factor in human engagement and search engine success.
Essential Web Design Principles That Boost SEO
The intersection of design and SEO lies in measurable elements impacting user experience and search rankings. Rather than treating these as separate considerations, successful websites integrate key design components that naturally boost SEO performance. Let’s explore the essential design components that directly influence your SEO success:
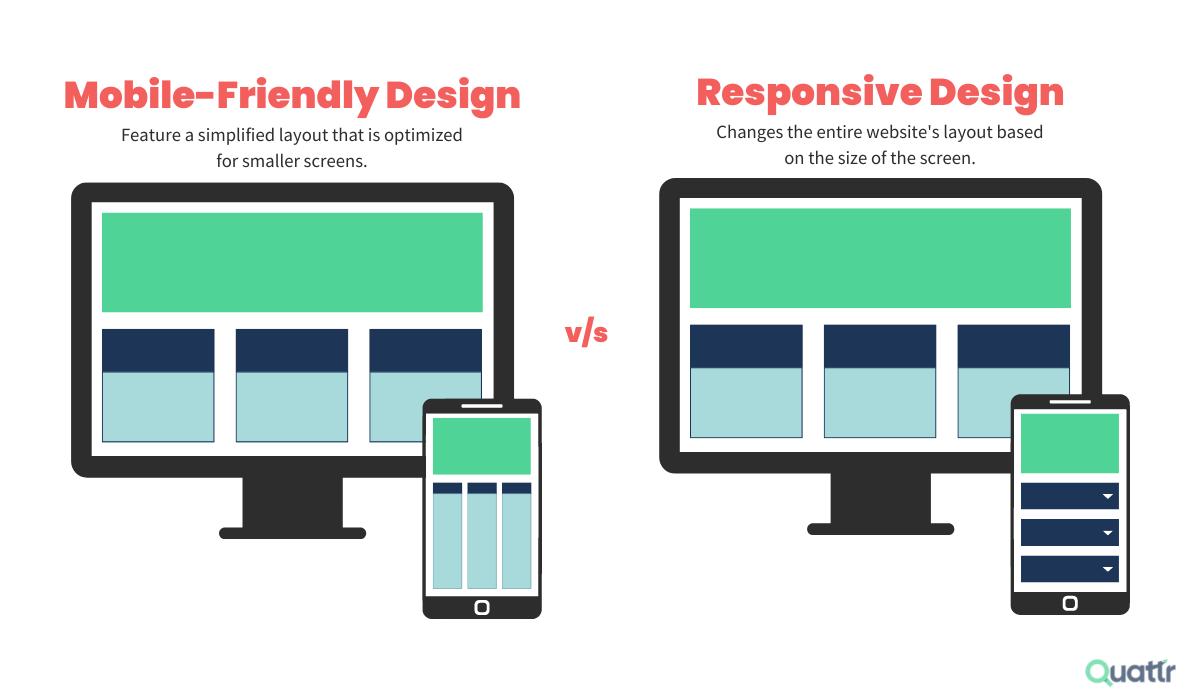
1. Mobile-First Layout & Responsiveness
Mobile design has evolved beyond simple responsive breakpoints. Starting with mobile constraints creates leaner, focused experiences that perform well across devices. This approach strips unnecessary elements while emphasizing what matters for engagement.
Touch targets become intentional, typography scales smoothly, and layouts adapt intelligently for seamless experiences. When mobile optimization leads design decisions, the result brings cleaner code, faster load times, and better user engagement.
These improvements directly impact search rankings while delivering experiences working effortlessly across screens. Proper mobile design means considering every interaction, from button placement to content flow, ensuring optimal performance everywhere.
2. Page Speed & Performance
Speed shapes every aspect of website success, from user engagement to search rankings. Modern performance optimization balances visual impact with loading times, creating experiences that feel instant without sacrificing quality.
Smart resource handling, efficient code delivery, and optimized media management maintain quick response times. Core Web Vitals influence rankings by measuring real user experiences through load speed, interactivity, and visual stability.
Performance extends beyond basic optimization to interactive elements, ensuring smooth animations and responsive features. When speed optimization works correctly, it creates seamless experiences that keep users engaged while satisfying search engine requirements.
3. Navigation Structure
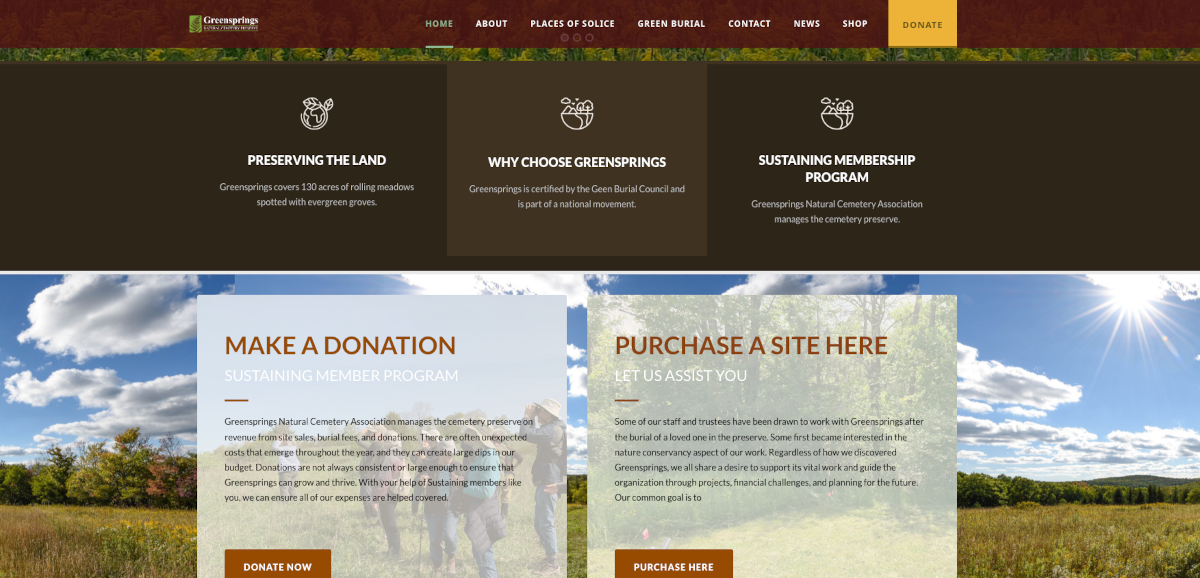
Navigation is your website’s roadmap, and like any good map, it needs to be clear, accurate, and easy to follow. Too many websites hide their best content behind confusing menus or trendy navigation that leave users scratching their heads.
On the other hand, some websites with very prominent navigation don’t blend into the rest of the content and are very distracting.
The most effective navigation systems fade into the background, letting users find content without conscious effort. Clear hierarchies, intuitive labels, and consistent patterns encourage deeper site exploration and stronger engagement signals.
Navigation extends beyond menus to include breadcrumbs and internal linking that strengthen engagement. When navigation works well, users explore more pages and find information easily. These positive signals boost search rankings while creating better experiences. Good navigation considers user flow, content hierarchy, and search engine crawlability, ensuring every page serves its purpose.
4. Visual Hierarchy
Among the most crucial web design and SEO elements is visual hierarchy, which helps users and search engines understand the importance of content. Visual hierarchy makes complex information digestible and key actions obvious. Through spacing, typography, and color, content relationships become clear and intuitive. Strong hierarchical design improves both aesthetics and user engagement, helping search engines understand content importance.
Headers guide readers through the main points while supporting content flows naturally beneath. Subtle design elements like opacity, shadows, and selective animation reinforce content hierarchy without compromising performance.
When visual hierarchy works well, users engage more deeply with content, while search engines better understand page structure. Effective hierarchy creates clear pathways through information, enhancing both usability and SEO.
Implementing These Design Principles: The Right Tools Matter
While understanding these web design and SEO principles is crucial, executing them effectively requires the right tools. Many website builders promise the world but deliver bloated code and poor performance. Others offer clean code but make design implementation painfully complex. This is where choosing the right foundation becomes critical.



 Having a mobile-friendly website is important because it ensures that your website can be easily accessed and used on mobile devices. With the increasing popularity of smartphones and tablets, more and more people are using mobile devices to browse the internet. According to a report by comScore, mobile devices account for more than 60% of digital media time spent.
Having a mobile-friendly website is important because it ensures that your website can be easily accessed and used on mobile devices. With the increasing popularity of smartphones and tablets, more and more people are using mobile devices to browse the internet. According to a report by comScore, mobile devices account for more than 60% of digital media time spent.